
May 20, 2012 Krita - Free and open source digital painting application for Illustrators, comic artists, concept artists, matte painters etc. R/krita is for sharing artworks made in Krita, general help, tips and tricks, troubleshooting etc. The Manual is a step by step walkthrough of the main aspects of Synfig Studio and the workflow to do animations with it. An (outdated) snapshot is available for offline viewing; Tutorials. Each tutorial is an independent guide that illustrates how to proceed to achieve a particular task. This is an exhaustive list of all the.
Inkscape does not support animation natively, although it might someday, if any individual programmer, or small team becomes interested in tackling the challenge. (If you are interested in programming animation features into Inkscape, please start by joining the development team.) Meanwhile, there are several ways to animate images made with Inkscape (whether as SVG or exported to PNG), which are explored on this page. Just to inspire you about the possiblities of SVG animation, you may want to peruse A Bucketful of SVG Examples, by David Dailey.
Because browser support for various types of animation changes over time, before you start on any animation project destined for the internet, you may want to do some preliminary research about which type of animation to use. Here's the SVG section of the Can I Use? website, which keeps current info about browser support for all kinds of things.
The modes for animating images made with Inkscape fall into 2 general forms:
- using a graphical program providing a user interface, or
- manually writing scripts and markup, using a text editor or an IDE (integrated development environment).
Graphical Editor / User Interface
Programs which provide a graphical user interface include Inkscape extensions, which either come with Inkscape, or can be installed, as well as external or standalone programs.
Inkscape Extensions
JessyInk is an Inkscape extension, which as of version 0.91, comes installed with Inkscape. It creates a slideshow type of animation for presentations, to be viewed in web browsers, by means of embedding JavaScript in the SVG file. Their wiki contains tutorials and other documentation, and there is some info in the Inkscape manual, as well.
Sozi is a presentation application which produces translations, zooms and rotations to be viewed in web browsers, by means of embedding JavaScript in the SVG file. It's editor started its life as an Inkscape extension (which has to be installed). However, to allow for a more flexible and user-friendly interface, Sozi developers have decided to make it a standalone program. At some point in the near future, the Sozi extension will no longer work with Inkscape, and users will need to install the standalone version. (The Sozi extension does still work in Inkscape version 0.91, but that may be the last version of Inkscape which supports Sozi as an extension.) There is a series of tutorials about the use of the extension on their website. As the standalone version is a lot more intuitive to use, the not-yet-written documentation shouldn't be an obstacle to using it.
XIA can be installed either as an extension or a standalone program. It creates HTML5 interactive images, which consist of interactive webpages (such as for presentations), that can even contain simple games. Interactivity includes mouse click, hover, and drag and drop. On their website can be found documentation in the form of a PDF file, an instructional video, and several example files, showing each use case which XIA can create.
Websites and Web Services
AniGen is a browser-based, Free and Open Source SVG animation editor. Development is focused on Chrome, but it should work ok in Firefox, too. User interface is a bit hard to use at first, but decent results can be achieved with an inkscape source svg opened directly for editing.

Standalone Programs
Xia and Sozi
Both programs (see above) are also available as standalone versions. For Sozi, this is intended as a replacement for the extension, which is no longer being developed.
The GIMP is a free/open source, 2D graphics editor, which can create, import and export, both raster and vector images. (It's primarily for raster graphics, but has some minimal vector features.) It has a relatively simple and easy to use GIF animation feature, with at least 3 tutorials on their website. You can find them by looking through their Documentation page. Basically, images drawn with Inkscape need to be exported to PNG, before they are imported into GIMP (hint: in GIMP, use Import as Layers). Note that there are MANY other programs which can create GIF animations - just search!
Tupi is a free/open source program which can animate both raster and vector images. Their Documentation page provides links to their manual, tutorials, examples, faq, and more.
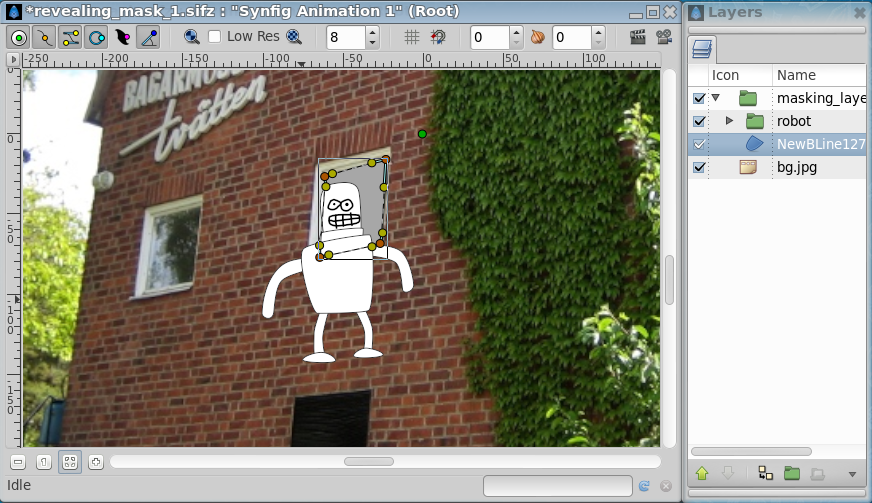
Synfig Studio is a free/open source 2D animation program, which can import and utilize SVG images. Starting with version 0.91, Inkscape can even export the native Synfig format, SIF. There are both a manual and tutorials in their wiki.
Blender is a free/open source 3D animation suite, which can import SVG images. There are both manual and tutorials on their Support page.
Scripting and Markup
There are generally 3 ways to animate SVG images: SMIL, CSS3, and JavaScript. Using these directly, without a graphical user interface in between, will require you to first learn the basics about the corresponding programming or markup language. Some of the tutorials below will help you learn, but likely you will need other resources to learn (which is beyond the scope of this page). If you already know how to write scripts and/or SVG/XML code, these links and hints will help you to find what you need to make your own web animations, games and cool presentations.
The Inkscape manual, wiki and external sites together provide a nice overview:
- An SVG Button - SVG and the Web - tutorial for using all 3 types of animation, on one simple SVG image - SMIL, CSS3, and JS
- Simple Animation - an example using ECMAscript to animate an SVG object
- A Neon Sign - Animation - a very brief overview of animation with Inkscape images (including info on where to find a full tutorial)
- The State of SVG Animation - a brief overview of animation of SVG images
- From the blog of Peter Collingridge - several tutorials/examples of using ECMAscript to animate SVG images
- SVG Animation, by David Dailey - note that the information about browser support is outdated, but the coding info is all current
- Animated SVG Graphics by David White
SMIL
SMIL (Synchronized Multimedia Integration Language, pronounced as 'smile'), like SVG, is a type of XML (Extensible Markup Language). They can be used together to create multimedia presentations. There are relatively few tutorials on using SMIL for animation. As of 2015, SMIL still does not work with current versions of IE, but does work in Firefox and especially well in Chrome-based browsers. Unfortunately, the Google developers decided it might be time to deprecate the feature. Here are a couple of tutorials, and live examples which you can study. And if you search diligently, you'll probably find more.
- A Guide to SVG Animations (SMIL), by Sara Soueidan
- Introduction to SMIL Animation in SVG, by David Dailey *
- SVG Animation, by Jakob Jenkov
- a series of simple live SVG/SMIL examples, by David Dailey *
- another series of live SVG/SMIL examples, by David Dailey *
- 4 examples of SMIL animation on SVG-Whiz!
* Note that these pages are a bit dated. However, the code used in the examples is still current and does work in the browsers that support it.
CSS3
CSS is a markup language, which is used to style webpages. For the most part, it creates static styles. But with CSS3, some new features were added which can be used to create animations ranging from very simple to quite complex. There is absolutely a plethora of tutorials on CSS3 animation, across the internet! Here are just a couple, and you'll easily find more by searching, if these aren't to your liking.
- Intro to CSS Animations by Chris Coyier of CSS-Tricks (approx. 30 min video)
- Also on the CSS-Tricks website, are several more articles, videos and snippets, which you can use to learn more about it.
- SVG and CSS by Jakob Jenkov
- Using CSS Animations by MDN (Mozilla Development Network)
JavaScript
JavaScript / ECMAScript is a programming language which is mainly used to improve the user experience on websites. In contrast to CSS3, it can animate every aspect of SVG (also paths), and provides the best flexibility of all three animation options. At the same time, it is probably the most difficult option to learn, as it requires learning a real programming language.

Synfig User Manual
- Snap.svg is a free/open source JavaScript library which provides an API for working with SVG, including, but not limited to, animations. There is plenty of documentation, as well as demos available.
- Aaron Nieze, of Go Inkscape! has written a few tutorials for using Snap.svg with Inkscape.
- D3.js is a library for data visualization, using animated SVG for this. Their gallery contains some spectacular demo examples!
- Many other JavaScript libraries are available for animating svg graphics! Examples include svg.js, velocity.js or Raphaël.
You want to animate - and we are here to help. If you don’t find the answers you need here, please ask at our Discord server or our forum.
Let’s begin…
Working habits
The guidelines we give here are just that. It’s a guide. There is no right or wrong way to do things in animation, and when you get more experiences, you will develop your own habits and methods.

Until then you can rely on our recommendations.
The user interface
Before we go to animation, let’s have a quick glance at the user interface.
In the top you have the menu bar. Here you can load and save files, import images, add layers and much more.
In the bottom you’ll find the time-line, that keeps track of your key-frames.
To the left and right you’ll find dockable windows, where you can select tools, colors, choose settings and more.
In the middle you have the canvas. The canvas is unlimited in size. The white rectangle in the middle of the canvas, is the camera field. When you open Pencil2D the first time, this size will be 800x600 pixels, but you can change it by double-clicking on the camera layer. Remember that the bigger camera field you choose, the more RAM and computer power you use and need.
Let’s animate!
Right above the time-line you’ll find these buttons. Here you can Add, Remove and Duplicate key-frames.
Be sure you are on the bitmap layer and on frame 1. Select the pencil tool, and set its width to 4 or 5. Draw a small circle in the middle of the field.
Go to frame 2. Press the Add key-frame button. Draw a small circle a little to the right of the first one.
Go to frame 3. Press the Add key-frame button. Draw a small circle a little to the right of the second one.
Synfig Manual Portugues
Go to frame 1 again. Press the Play icon, and hooray! - you’ve made your first animation.
Synfig Manual Pdf Download
If you find it cumbersome to press Add key-frame every time you want a new key-frame, you can make your life easier. Go to the menu and pick Preferences. Press the Time-line icon. Where it says “When drawing on an empty frame:” you choose the first option “Create a new key-frame”. Now, every time you go to an empty frame and start drawing, a new key-frame will be created on that frame.
Onion skin
To help your animation process, you can turn onion skin on or off. Onion skin is the ability to see the previous and/or next keyframes. In the Preferences you can set the number of drawings to show and their transparency.
You can choose to have up to 60 keyframes shown as onion skin, but we recommend that you choose one or two drawings. The transparency is a matter of taste. Values between 15 % and 50 % seems to be a good choice.
In the Display Options dock, you can turn onion skin on and off. Here you can also set the color of the previous drawings to red, and the next drawings to blue. This color coding can be very helpful. Here is how a simple ball-animation looks like with red and blue onion skin.
If you press this button on the timeline: the onion skin doesn’t show the previous and next keyframe, but the previous and next frame. In the following illustration you can see that this is no help.
When you animate, you often need the same tasks done. That could be to change from the Pencil tool to the Eraser tool and back.

Most of the tasks in Pencil2D have shortcuts, and you can see the shortcuts in the menu or in the Preferences. Let’s look into the Preferences.
Synfig Manuale Italiano Pdf
Press the Shortcut icon at the bottom, and you’ll see this list.
Edit the shortcuts
All these shortcuts are editable, so you can customize it your needs.
Here are the shortcuts for the tools:
If you want to change the shortcut for the Select tool, which is ‘V’, you can do it directly, by selecting the ToolSelect in the shortcuts window and then placing the cursor in the shortcut text box, and enter the new shortcut, or you can delete it first by pressing ‘Clear’ and then enter the new shortcut in the text box.
Here we have cleared the shortcut for ToolSelect, and want to enter the new shortcut. We place the cursor in the textbox and press ‘E’. Unfortunately, the ‘E’ is taken by the Eraser tool, so you are given the choice of overwrite the shortcut or cancelling.
